Property Listings
Search Our Inventory...
Showing 24 out of 708 Total Properties | Map View
For Lease
931 – 2,150 SF
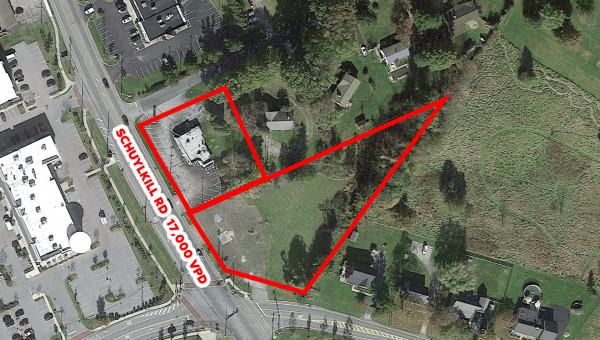
4201-4245 W. Lincoln Highway
Parkesburg, PA 19365
Parkesburg, PA 19365
Property Listings
Showing 24 out of 708 Total Properties | Map View