Property Listings
Search Our Inventory...
Showing 24 out of 703 Total Properties | Map View
For Sale, For Lease
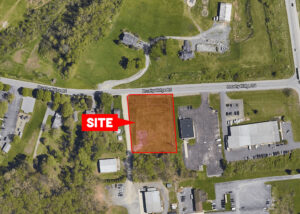
22.6 Acres
Carlisle Pike & Hempt Road
Mechanicsburg, PA 17055
Mechanicsburg, PA 17055
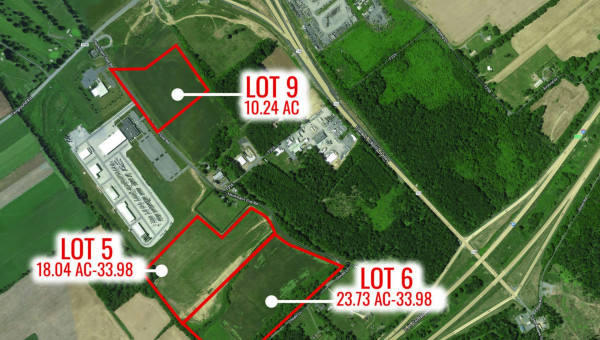
For Sale, Ground Lease
+/- 1 – 20 AC
Lycoming Mall Dr & Hales Lyons Rd
Montoursville, PA 17754
Montoursville, PA 17754